Assalamualaikum, =D
Hai korang. Secara jujurnya walaupun aku dah lama blogging, kadang banyak juga benda aku tak berapa nak tahu, dan masih perlu belajar lebih lagi. Sama juga dalam bidang kerja, still kena belajar lagi. Melalui perkongsian kawan - kawan blog, Responsive Template adalah salah satu pilihan yang terbaik, dan mesra SEO. Untuk entry kali ni, aku nak share cara edit responsive template dengan mudah.
Melalui carian di Google, ada pelbagai jenis Responsive Template yang korang boleh guna, dan apply dalam blog. Mungkin yang baru nak blogging tu, akan bertanya apa maksud Responsive Template? Responsive Template ni bermaksud template yang mesra dengan penggunaan screen handphone, laptop, mahupun tablet. Responsive Template juga mesra pengguna (blogger), nampak cantik, kemas, simple, paling penting mesra SEO.
Huda kongsikan beberapa Cara edit responsive blog dengan mudah
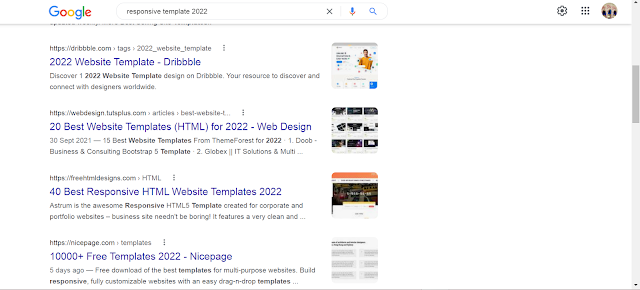
1. Google - Responsive Template 2021/2022 (or letak tahun latest yang korang cari sekarang).

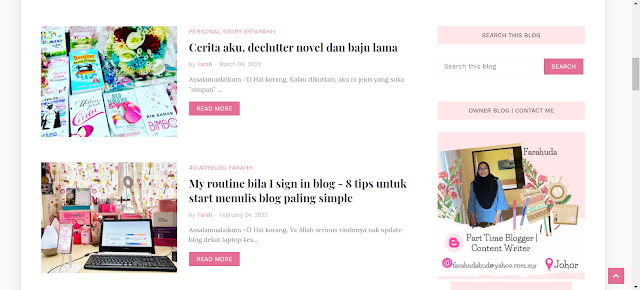
Contoh blog Farah - Responsive Template.
Ni pun huda google je template ni, lepas tu barulah edit ikut cita rasa.
p/s: kita reti edit yang simple - simple gini je. Dan tak habis edit lagi ye sis.
2. Pilih template yang menarik perhatian korang.
Suggestion : Pilih yang ada 2 layout (layout untuk post & layout untuk sidebar).

maksudnya, sebelah kiri tu untuk posting & sebelah kanan tu sidebar.
tips sebelum pilih template:-
p/s: sebelum pemilihan template. korang pergilah "blog walking" kat blog - blog blogger lain. Korang tengok macam mana diorang "present" blog diorang. Lepas tu, korang try je adapt dengan cara korang sendiri. Jangan tiru bulat - bulat, penat kiteorang beria edit (walaupun simple), gitu hahaha.
masa mula - mula blogging, huda tak tau nak edit blog macam mana. Tapi nak blog cantik. So tulah caranya huda buat. opsss, pecah rahsia pula.
3. Download template yang korang dah pilih.

banyak template responsive yang korang boleh try.
Cara nak apply dekat blog? Download dulu template.
Untuk download ni, boleh guna "free template", dan boleh juga beli template tu.
Huda selalu je guna free template.
Kelebihan beli template, mungkin ada lebih lagi function yang korang dapat.
4. Baca guideline, dan follow guideline yang diberikan.
Copy HTML template yang diberikan, dan paste dekat HTML blog korang.


caranya click dekat "Template", then click "Edit HTML,".
ctrl + a, delete coding template lama.
ctrl + v, paste coding template baru (yang korang pilih tadi).
yang lain follow guideline yang provider template dah tetapkan.
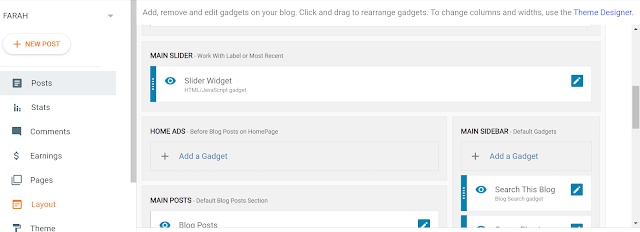
5. Apa tu "Add A Gadget".
Add A Gadget ni, merupakan antara salah satu item penting yang korang kena ada. Ada beberapa item penting, contohnya "search this blog", "about me", "popular post", "contact form", dan pilih beberapa item pilihan korang. Tapi make sure jangan letak semua tau. Tengok contoh kat blog lain, compare - compare kan, letak apa yang korang nak letak.

Kalau korang nak ubah bentuk, kasi cantik boleh. Nak ubah bentuk title bar for sidebar boleh, google. Google apa yang korang nak cantikkan dekat sidebar korang.
Tapi untuk huda, bila dah dewasa, cukup hanya tukar warna, haha. Dulu huda rajin juga ubah bentuk. Rajin cari tutorial kat google. Dulu banyak masa, sekarang fikir masa untuk benda lain.

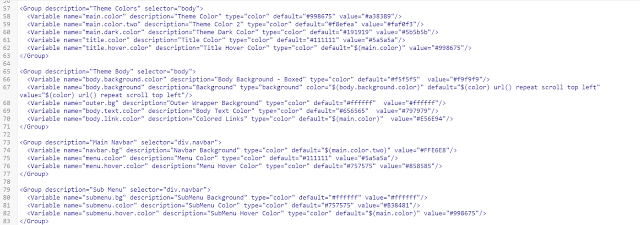
ni adalah antara main code untuk keseluruhan blog.
translate =
'default' - coding warna tulisan.
'default' - coding warna tulisan.
'value' - coding warna background tulisan.
p/s: based on huda punya template.
untuk nak confirmkan warna apa, contoh macam kat bawah ni :-

highlight warna apa korang pilih, right hand click then "search google for...."

dia akan keluar macam ni.
nak tukar colour?
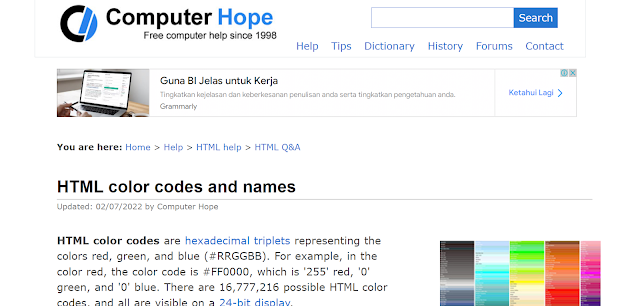
search google - Computer Colour Code HTML.

Keluarlah result macam ni.

huda suka warna - warna dia.
coding pink kita rahsia, hehehe.
pilih coding yang korang nak, then tukar dengan warna yang korang nak tukar dalam blog.
p/s: kalau edit apa apa - preview dulu. Make sure tak error, baru save.
Kalau dah selalu tukar warna, main save save takpe. Tapi tu pun kadang, huda terkial - kial gak, sebab lain template, lain coding.
Yang penting 1,2 jam tak cukup nak edit. Walaupun nampak simple, tapi tak ye.
7. Tambah benda tak ada dalam blog.
Kadang ada item yang tak ada dalam blog tau. Contoh Related post (macam bawah ni):-

Bukan related post je takde, button older, dan recent post pun takde.
Ni antara yang penting.
Jangan pelik, untuk Responsive Template yang latest 2021, 2022 memang ada yang tak ada.
Kena cari sendiri.
Macam kau beli iphone, charger tak ada, earphone tak ada. Kena cari sendiri, effort, bayar lain.
Macam template ni, tak payah bayar, free. Tapi effort cari coding (google aje). Cari coding tu mesti sesuai dengan blog.
Actually banyak lagi tau, tapi ni yang simple cuma huda share dekat korang. Apa - apa, mana yang huda tau, huda boleh tolong ajar. PM je dekat ruangan contact sebelah tu, hahaha :P
Huda suka bab editing ni, tapi itulah bila dah dewasa gini memang cari masa yang sangat sesuai untuk edit blog. Renyah, leceh, ha semua dia.
So guys, selamat mencuba dan happy blogging.
p/s: sorry guys kalau tutorial kita ada kekurangan, cerita dah lama sangat - sangat tak buat tutorial. Dulu masa awal 2012, rajin buat. Lepas tu ada broken, kita delete. Ayoi, sayang betul ye. Conclucion, please jangan delete entry, kalau ada broken link, ke gambar ke, korang draft je. Sebab effect kat blog korang juga.




perkongsian yang menarik
ReplyDeletesuka jugak edit template blog ni.tapi kena sabar dan hati-hati lah.
ReplyDeletekebetulan mama tgh nak cari templae baru ni. tq foe shairng
ReplyDeletewowwwwww.... keep sharingg okayy huda tentangg tips blogging okay
ReplyDeleteBagus tips ni. Dulu rajin edit sendiri sekarang. Im so lazy dan xleh tengok coding tu semua. Mula nak mengamuk. Haha
ReplyDelete